The key component to providing flexibility within FormComposer is via the markup engine we're using called Liquid. Liquid is used by Shopify, among others, to help end-users generate pages that are dynamic for them but also provide a high level of security and performance.
By default, FormComposer provides a number of facilities to help in this process and we leverage some of the more important tools like includes and tags in order to help make the theme and page building process as flexible as possible. Initially, here are the two important tags to remember.
{% include 'Content Block' %}
{% image_tag 'Picture.png' %}
The include function will review your account for information about 'Content Block'. For our purposes here it is looking for a ContentBlock object in the database. Names of all assets are scoped by the account id so you cannot have two content blocks, even if attached to different campaigns, within the same account. This allows us to easily retrieve an object by name for rendering. The image_tag also uses the local asset information to retrieve and render image_tags as appropriate. To render an image_tag (which will display an image) use:
{% image_tag 'Picture.png' %}
The above will automatically render an <img src="Picture.png" /> tag that references an existing image you've uploaded..
A Block In A Block
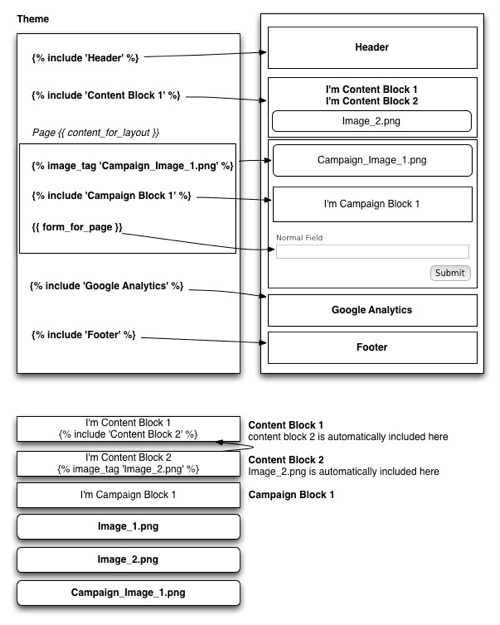
One of the cool features of blocks and of the liquid system is that at any point in the parsing pipeline you can make an {% include %} or {% image_tag %} reference. This means you can use them within pages, themes or content blocks. For ContentBlocks you can even reference other ContentBlocks (though not yourself, of course) so that you can daisy chain things for ultimate flexibility. Here's a sample flow of how a page rendering would work. On the left is the markup brought together via a theme and a page. On the right is the result of the references made within both the theme and the page.




 Title Index
Title Index
 Recently Changed
Recently Changed
 Page Hierarchy
Page Hierarchy
 Incomplete
Incomplete
 Tags
Tags

